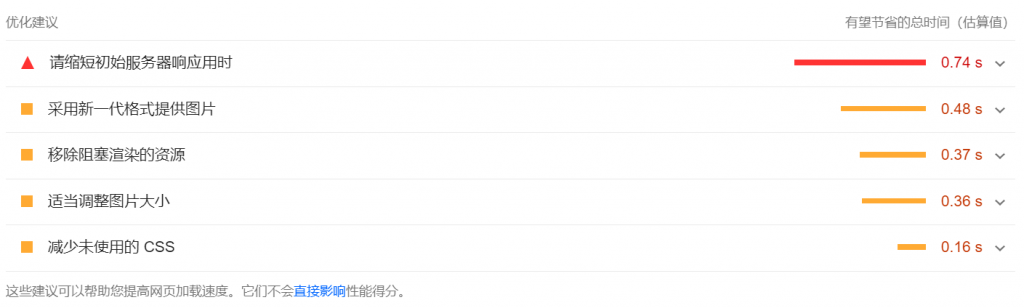
前几天,老达用Google PageSpeed Insights测试了一下老达博客网站响应速度,结果不是太好,电脑端得分77分,手机端得分只有30分。Google PageSpeed Insights在给出网站性能得分的同时,也针对网站速度方面的问题给出了提高网站响应速度的优化建议。

其他的建议老达也不太会整改,不过Google PageSpeed Insights关于“采用新一代格式提供图片”的建议,老达找到了一个实现这个功能的插件,就是Plus WebP插件。
Plus WebP插件介绍
Plus WebP插件可以将wordpress网站之前的所有jpeg、png、gif、bmp等格式的图片一次性转换为webp格式,这样就可以提高图片的压缩效果,减少网站流量消耗、提高网站访问速度的效果。
Plus WebP插件主要功能如下:
- 在添加图片文件到媒体库时生成WebP文件
- 由ajax为所有图片生成WebP
- 在后台为所有图片生成WebP
- 您可以选择在添加新媒体文件时替换图像文件为WebP并删除原图像。同时,当生成所有图像时,原图像的ID将被覆盖为WebP,原图片也将被删除。所有链接中的内容都将被替换。
安装Plus WebP插件之后,你可以在后台对Plus WebP插件进行设置,设置页面可以调整替换后的webp图片质量,替换的图片类型,webp替换原有图像与内容等选项:

一般情况下,按照老达上面的选项进行设置就可以了。
因为涉及到修改整个网站的图片,为了保险起见,老达先在旧网址的博客内进行了测试,结果非常顺利地实现了wordpress网站图片的替换,替换成webp格式的图片后,网站加载速度和访问速度也感觉有点改善了。而且应用Plus WebP插件后,之后上传的图片会自动转换为webp格式,省去了再手动转换图片格式的麻烦。
老达博客安装Plus WebP插件的问题
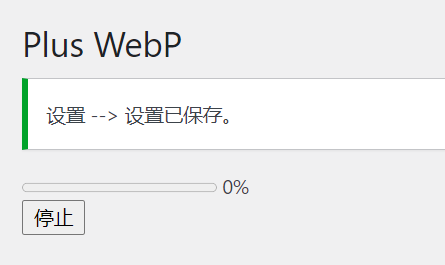
可是Plus WebP插件在老达博客正常安装之后,在生成webp格式图片的时候还是出现了问题,点击生成或者后台生成按钮,Plus WebP插件运行的页面只显示了一个空空的进度条,而且进度条一直没有动静,看来webp转换失败了。

为什么Plus WebP插件在老达博客没有成功运行呢?翻来覆去考虑了半天,突然想到旧网址博客用的wordpress程序还是5.8.4版本,没有升级到5.9以上的wordpress版本,而老达博客已经是最新的5.9.3版本了,会不会跟wordpress版本有关系?于是看了一下Plus WebP插件的介绍页面,里面显示Plus WebP插件更新于6个月前,最高只能减容到wordpress5.8.4版本,看来是老达博客wordpress还不使用啊。

Plus WebP插件应用总结
根据老达对Plus WebP插件在两个wordpress网站的应用测试效果,可以说Plus WebP插件对于转换图片格式为webp的效果是非常不错的,但是Plus WebP插件对最新版本的wordpress兼容性还不好,希望作者能尽快更新Plus WebP插件,好让老达博客也完成图片格式的转换,提高一下网站的访问速度。
还有其他好用的转换webp图片格式的插件吗?路过的大牛麻烦在评论区给支支招,或者右下角加我微信告诉我一下啊!

 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏



93分啊。
不错不错,90分以上就很好了!
我是在Photoshop里手动保存webp,反正图不多,还是喜欢自己弄
电脑配置有点低,运行ps有点慢。。。
之前的一半多篇文章里的图片想要替换还是用插件方便一点~
原来上传的图是可以转换,那之后传的图是不是直接就自动转换成webp格式
是的,安装Plus WebP插件后,之后上传的图片会自动转换为webp格式,省去了再手动转换图片格式的麻烦。
改变图片格式,会不会对SEO不友好?