老达虽然早在十几年前就搞起了个人网站建设,但是没有经过网站建设和编程语言的学习,到现在为止在网站建设方面仍然是一个菜鸟。特别是中间好几年没有做网站,现在做这个老达博客网站,就是在一边建一边学,学到的一些小技巧就拿出来分享一下,个人博客站长们共同进步。
网站响应速度很重要
对于关注SEO的博客网站站长来说,网站的响应速度是影响搜索引擎的权重的一个重要因素。所以,一定要尽量优化自己的网站,使网站的响应速度做到最快,这样对于百度谷歌等搜索引擎来说更友好,当然,对访客来说体验也更好。
用Google PageSpeed Insights测试网站响应速度
测试网站打开速度的工具很多,比如Google PageSpeed Insights,Gtmetrix,WebPageTest,Pingdom等。不同的网站测速工具的侧重点各不相同,大家都可以试一下。老达没做过多的测试,直接选择了Google PageSpeed Insights对本站进行了测速。

什么是Google PageSpeed Insights
Google PageSpeed Insights是谷歌的一款免费网站评估工具,可以查网站在移动端和桌面端的打开速度表现,并针对网站速度方面的问题给出对应的优化建议。网站得分:90+ 良好,50-90 需要提高,小于50 很差。Google PageSpeed Insights访问地址(貌似需要科学上网)
老达博客的网站速度测试结果
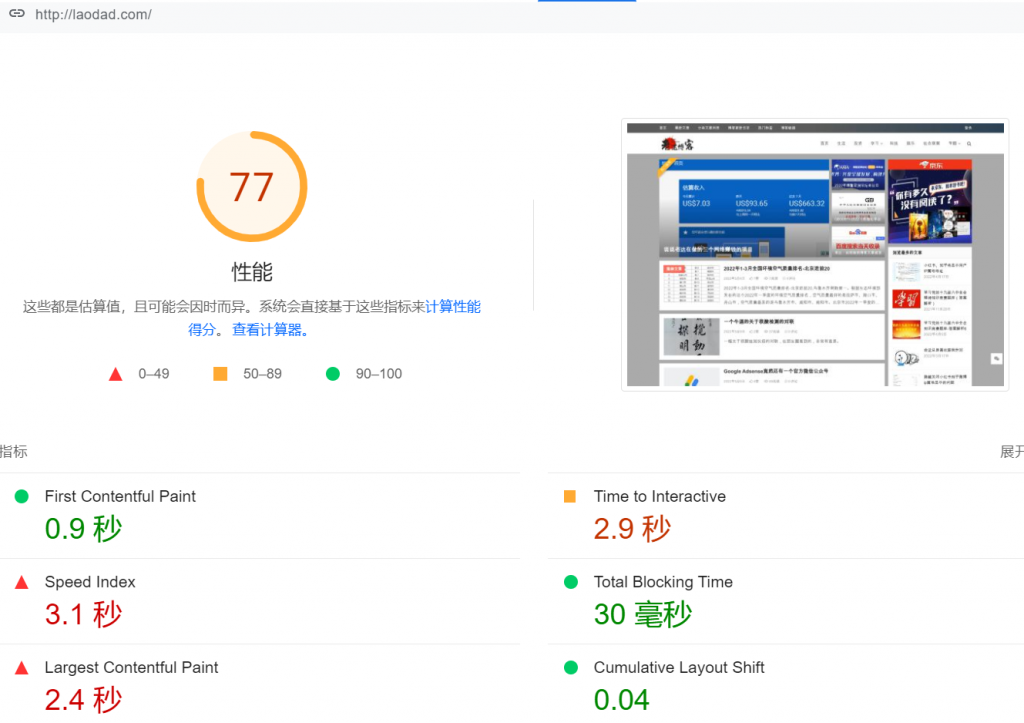
根据Google PageSpeed Insights对老达博客的响应速度的测试结果,老达博客网站的桌面端性能得分只有77分,还有待提高。其中Time to Interactive、Speed Index、Largest Contentful Paint这三项(抱歉我不知道怎么翻译)表现最差,用时最长。

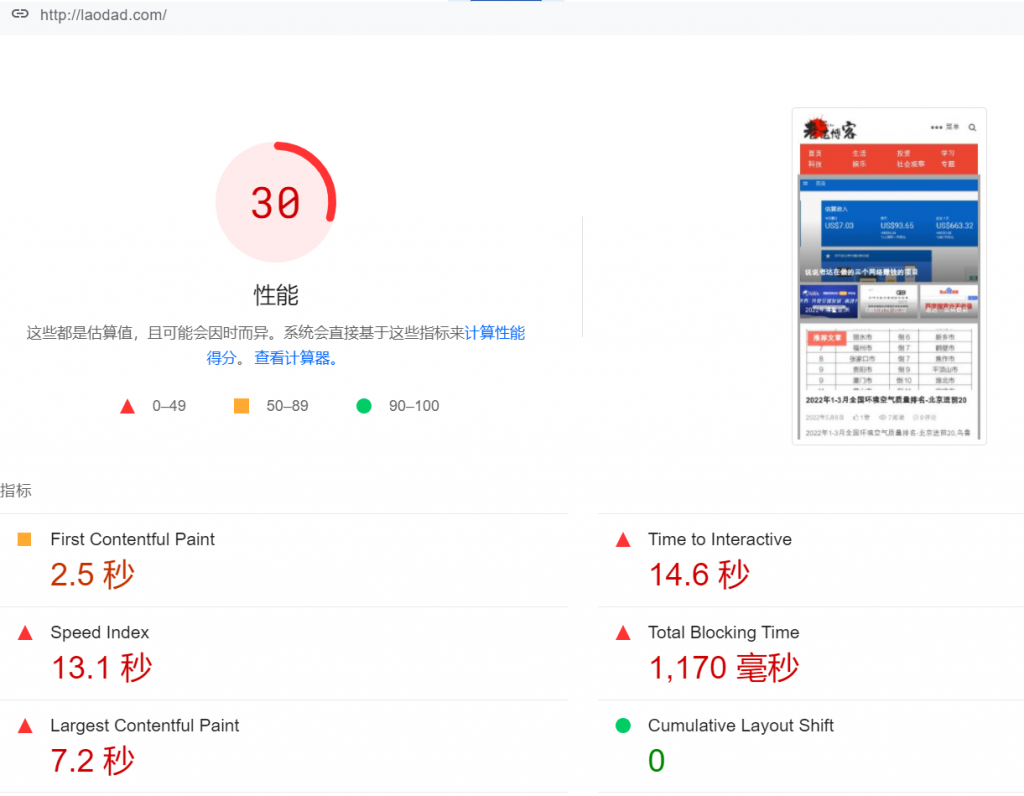
老达博客手机端的网站响应速度测试结果得分更差,只有区区30分,问题已经非常严重了,各项指标都不及格。怪不得通过手机端访问老达博客的访客这么少呢,原因找到了,就是因为响应时间太长,访客体验太差!

提高网站响应速度的优化建议
Google PageSpeed Insights在给出网站性能得分的同时,也针对网站速度方面的问题给出了提高网站响应速度的优化建议。

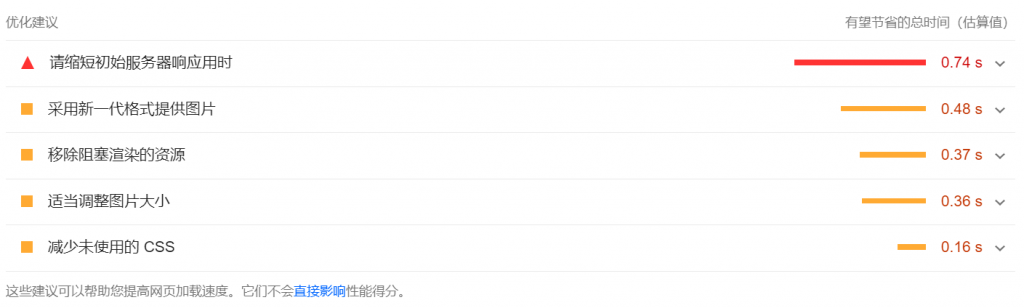
根据PageSpeed Insights的建议,老达博客需要在缩短初始服务器响应用时、采用新一代格式提供图片、移除阻塞渲染的资源、适当调整图片大小、减少未使用的 CSS等方面进行优化调整。具体建议如下:
缩短初始服务器响应用时:请确保服务器响应主文档的用时较短,因为这会影响到所有其他请求的响应时间。主题背景、插件和服务器规范都会影响服务器响应用时。建议您查找更优化的主题背景、仔细选择所需的优化插件并/或升级您的服务器。
采用新一代格式提供图片:WebP 和 AVIF 等图片格式的压缩效果通常优于 PNG 或 JPEG,因而下载速度更快,消耗的数据流量更少。建议您使用可自动将您上传的图片转换为最佳格式的插件或服务。
移除阻塞渲染的资源:资源阻止了系统对您网页的首次渲染。建议以内嵌方式提供关键的 JS/CSS,并推迟提供所有非关键的 JS/样式。有很多 WordPress 插件可帮助您内嵌重要资源或推迟加载不太重要的资源。请注意,这些插件提供的优化可能会导致您的主题背景或插件的功能中断,因此您可能需要更改代码。
适当调整图片大小:提供大小合适的图片可节省移动数据网络流量并缩短加载用时。直接通过媒体库上传图片,以确保能够按要求的尺寸提供图片,然后从媒体库插入图片,或使用图片微件来确保采用最佳的图片尺寸(包括适用于自适应断点的尺寸)。避免使用 `Full Size` 图片,除非有足够的可用空间。
减少未使用的 CSS:请从样式表中减少未使用的规则,并延迟加载首屏内容未用到的 CSS,以减少网络活动耗用的字节数。
不过老达对于具体如何优化还不太明白,有点复杂。不过其中的采用新一代格式图片这个建议老达看懂了,准备接下来试着更改一下,看能提高多少网站响应速度。其他几个建议如何整改,希望朋友们指点一下。

 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏



翻墙状态下,连接到 pagespeed.web.dev 时发生错误。
换个梯子试试。。。